Session 3: Follow these steps
- Create a new blank HTML page. Remember to put in the correct structural elements.
- Place a heading on the page and two divs in the page with an id of left and right.
- Create a new text file with a name and an extension of .css. This should be in the same folder as your html files to make it easier to find.
- This file is attached to your HTML page using the link command in the head section. This command has a number of attributes, the three that must be there are rel, type and href. The full command is
<link rel="stylesheet" type="text/css" href="path_to_file"/>. - Copy the CSS example from the Info page of Session 3 (for the body and h1 tags) into your stylesheet and make sure that it works. At present you can't see the divs because they have no content.
- The CSS selector of an id is
#id_name. Give both left and right a height, width and colour. - Move the right div using the margin command. This command has four measures for the top, right, bottom and left margins. There are short cuts and variations available for this command.
- Exercise See if you can position the right div so that in lines up beside the left div.
- Place some words in the left div (using the p tag). These will adjust to fit inside the div width but will flow out of the height. Use the command overflow: auto to force the text to stay within the div. Use the padding command to move the text away from the edge of the div.
- Remove the margin commands and use float:left in the left div. Both div are now on top of each other. Use float:right on the right div. Normally browsers line each block up one after the other down the page, however the CSS commands margin and float can change this.
- Place some comments inside the HTML and CSS.
- Download these three images, imageOne, imageTwo, imageThree. Place them in the same folder as the html and css files. Images are placed on HTML pages using the img tag. Take particular note of the attributes that are required.
- src works the same as the href attribute and points to the path to the file
- alt is a VERY important tag. If the image fails to load or the page is viewed by a screen reader for a blind person the alt tag is displayed.
- height and width resizes the image. The whole image is loaded and then resized by the browser. It would be better to resize the image first and not use these attributes at all.
- Give the div that is wrapping the images an id. Exercise do some research and see if you can get the image gallery you just created to stay in the center of the screen. This should work regardless of screen size, you can resize the screen and images will always line up in the center, until there is no more room. Check out this page to see how this works on the screen. This is done in the CSS but you will need to research to find the commands.



- Add this page to the site navigation on all your pages.
- Now apply some of the skills you have learned to the practise page.
The Net treats censorship as a defect and routes around it.
John Gilmore, Founder of Electronic Frontier Foundation 1993
Session 3: Introduction to CSS
Naming sections of the page
There are times when it is convenient to create a block on the page to be used by CSS and Javascript. The tag div is used to do this. div is a block element and is used widely to create structure on the page. There is also an inline equivalent of div called span. Both div and span are entirely structural elements and carry no Semantic meaning.
All body elements can have names attached to them to provide hooks for the CSS or Javascript. There are two types of names
- id which are names which must be unique to the page and used only once
- class which are names which can be repeatedly used on the page
Cascading Style Sheet (CSS)
CSS is a declarative language, which means that it is made up of a series of declaration blocks. The first part of the declaration determines element(s) of the HTML the block is going to operate on. This is called the selector and can be a single HTML element, an id or class name or a more complex statement. The next stage is to create the block which is done using the curly braces { }. Inside the braces are the CSS commands. These commands follow the name/value pairs similar to the HTML attributes, but with different syntax.
In CSS not all commands can be used on every element, some CSS command can only be used on HTML block elements. Some CSS command names can have a single value, while others can have multiple values. In this session we will use the following command:
- background: which set the background colour or image
- color: which sets the colour of the text
- margin: used to position the block on the page
- padding: use to set a background area around the block
- height: used to re-set the height of the block
- width: use to re-set the width of the block
- float: use to move the block from its standard stacking down the page to next to the previous block
- overflow: use to control the way scroll bar appear on the block
- border: use to place a border on a block or table cell
CSS commands can be in any order and can overwrite previously written commands. That is where the Cascading nature of CSS is important. Each block takes the CSS from the enclosing block (called the parent) and applies those commands to itself. However these can be overwritten by the current command block. For example in the sample CSS below, the whole page has a background colour of green. However the h2 command is sitting inside the body and should have the background set to green (from its parent the body tag) but has been overwritten by the colour yellowgreen. The order of the command in the file is important as they will be read and applied in the order they are written. This means that if you write two blocks on the h2 with different background colours, only the last one will be displayed. This especially applies where there is more than one file as the later files will overwrite the earlier files. It is good practise to set up your CSS file with the general styles at the top and the specific instance styles at the bottom.
body{
background: green;
color: yellow;
}
h1{
color: grey;
background: yellowgreen;
}
CSS is rapidly changing which means that it is difficult to follow a standard or for the browsers to keep pace. The process is for a feature to be proposed for adoption in CSS. The browsers then work out how to implementment this new feature and release a BETA version for general use. During this BETA phase the CSS command can be used on the newer browsers often with browser specific commands. Once all browsers are happy with the way the command works the standard command is released and adopted by all browsers. This takes time and sites like caniuse are helpful to track this process. In this course some BETA CSS commands will be used in Session 5.
The browsers are built to do the best job they can of rendering the page using the HTML and CSS that it is given. If you form the commands badly they will be ignored. Also you can use multiple commands for a single feature and the browser will only implement the commands that it knows. There are no error messages with HTML or CSS, which can be frustrating at times.
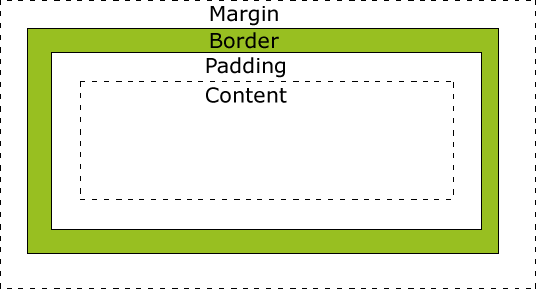
CSS Box Model
Every HTML element creates a box which can be manipulated by CSS.

This means that it is possible to apply the CSS commands for margin, border, and padding to all html elements. In practise margin and padding are best left to block level elements otherwise you may have some unexpected results.
CSS Colours
CSS has six different ways to handle the various colours. Any of these can be used interchangeably, this is entirely personal preference. The use of hash codes (Hexadecimal) seems to be the most common, but all have their uses.
- Names: Most of the major colours have their own unique names. There are 140 colour name at present. There are plenty of sites on the internet which list them.
- Hexadecimal: CSS colours are made up from a single byte value of red, green and blue. These three values are converted to hexadecimal notation and then place together preceeded by a hash sign
#(#RED|GREEN|BLUE). For example background:#FF0000turns the background to red. - RGB: This also works on the red, green and blue colour values (from 0 to 255 or from 0% to 100%) with the syntax of
rgb(255,0,0)for red. - HSL: HSL stands for hue (a colour wheel with values from 0 to 360), saturation (a shade from 0% to 100%) and lightness (also from 0% to 100%). HSL is only supported in the latest browsers. The colour red is
hsl(360, 100%, 50%) - RGBA: This is the same as RGB but with an extra value for opacity. There is a CSS command for opacity.
- HSLA: This is the same as HSL but with an extra value for opacity. There is a CSS command for opacity.
CSS Measurements
The most common measurements in CSS are px (eg 100px), pt (eg 12pt), em(eg 3em) or percent (eg 80%). These are detailed below:
- px refer to pixel, the dots on the screen.
- pt refer to point, a way of determining the size of text.
- em refers to the font size, 1em is the same as the current font size.
- percentage refers to the parent block, 100% is full screen width and height when applied to the body.
- There are other lesser used measures including in (inch), cm (centimetre), mm (millimetre), pc (pica), rem (related to browser default font-size) and ex (x-height of font).
- A new measure based on the viewport is being developed: vw 1% of viewport width, vh 1% of viewport height, vmin and vmax.
The issue here is that the web page needs to work regardless of which screen/window size the user has available or wants to use, which device the page is view upon and which browser is used. This is the real challenge of web design, you can't locate things on a page using absolute measurement, like you can on a page which is printed in a standard size. The challenge is to develop a page which dynamically resizes and looks good regardless of size. CSS is making great strides but this goal is still to be reached. The new features of CSS (viewport dynamic measurements and dynamic displays through Flexible Box layout) are still in BETA or even pre-BETA, and show real promise.
Comments
It is good programming practise to place comments in your code, especially when working on one code base as a team. Comments can be placed in both HTML and CSS code, but the syntax is different.
In both CSS and HTML comments need be inside the comment start and finish marker, though the start and finish marker are different, see the table below.
| Comment Start Marker | Comment End Marker | Example | |
|---|---|---|---|
| HTML | <!-- | --> | <!--This is an HTML comment--> |
| CSS | /* | */ | /*This is a CSS comment*/ |